星级评价:
日期:11-25
立即下载


HBuilderX是一款全新的HTML5的Web开发工具,软件绿色小巧,启动秒开,具备优秀的文字处理能力和其他编辑器不具备的高效字处理模型,满足用户的多项使用需求。HBuilderX是程序员们必备的电脑软件之一。
软件特色
1、轻巧
仅10M的绿色发行包。
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应。
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面。
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码。
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
使用方法
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1、双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧。。.很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2、按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3、输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

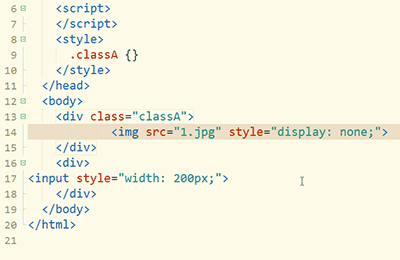
反包围
上面讲到包围,也自然有反包围。
1、双击tag p开头,选中该tag。
2、按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
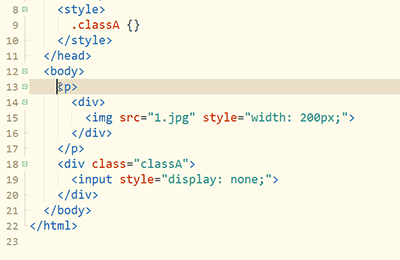
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴。。.这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
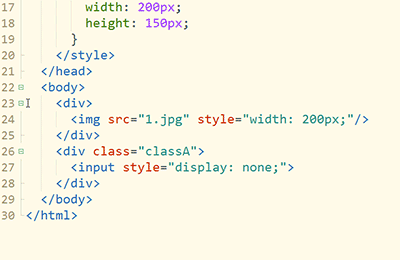
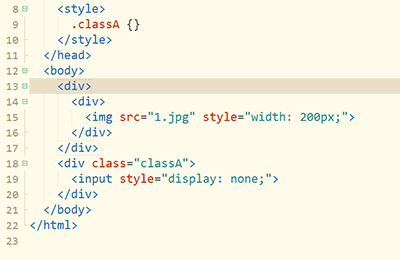
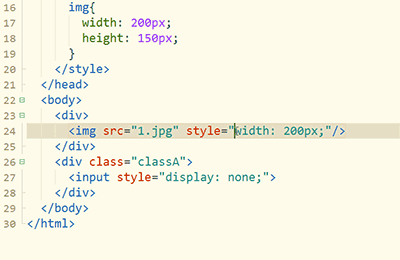
1、双击第1个style属性后的引号内侧,可选中引号内容。
2、按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
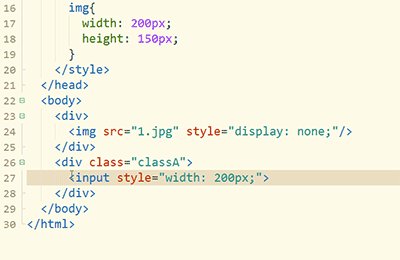
3、按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
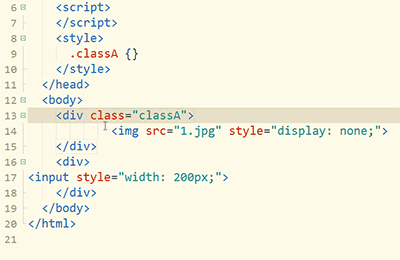
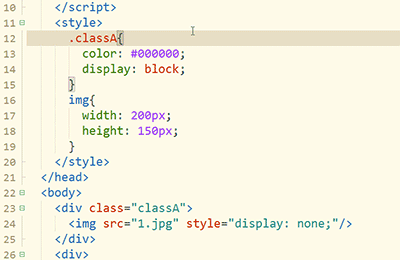
1、双击选中class。
2、按Ctrl+e选中相同词。
3、按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
1、双击{内侧选中class。
2、按Ctrl+双击选中另一个class。
3、按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行。
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

人气下载
星级评价:
日期:11-25
立即下载
星级评价:
日期:04-19
立即下载
星级评价:
日期:01-17
立即下载
星级评价:
日期:12-18
立即下载
星级评价:
日期:09-13
立即下载
星级评价:
日期:02-07
立即下载
其他版本
本类下载排名 总 月
Chrome SwitchyOmega V2.5.21 绿色版
软件大小:913.6 KB M
更新日期:2023-03-09
Microsoft Office2021 32&64位 官方正式版
软件大小:4.50 MB
更新日期:2023-03-09
RARPasswordUnlocker V3.2 中文绿色版
软件大小:2.81 MB
更新日期:2023-03-09
凤凰Phoenixrc模拟器(航模8合1模拟器) V5.0 中文版
软件大小:1.04 GB
更新日期:2023-03-09
施耐德PLC编程软件 V8.0 官方版
软件大小:1.58 GB
更新日期:2023-03-09
Dev-C++ V6.5 中文版
软件大小:36.15 MB
更新日期:2023-03-09
广联达写锁工具2021 V6.0 最新版
软件大小:20.82 MB
更新日期:2023-03-09
app inventor V2021 中文免费版
软件大小:310.32 MB
更新日期:2023-03-09
UPX脱壳加壳工具(UPXShell) V3.4.2.2020 中文版
软件大小:1.01 MB
更新日期:2023-03-08
凤凰Phoenixrc模拟器(航模8合1模拟器) V5.0 中文版
软件大小:1.04 GB
更新日期:2023-03-09
Chrome SwitchyOmega V2.5.21 绿色版
软件大小:913.6 KB M
更新日期:2023-03-09
凤凰Phoenixrc模拟器(航模8合1模拟器) V5.0 中文版
软件大小:1.04 GB
更新日期:2023-03-09
Win7权限工具 V1.0 绿色版
软件大小:58.97 KB
更新日期:2023-03-09
广联达写锁工具2021 V6.0 最新版
软件大小:20.82 MB
更新日期:2023-03-09
Microsoft Office2021 32&64位 官方正式版
软件大小:4.50 MB
更新日期:2023-03-09
RAR password unlocker V5.0.0.0 绿色中文版
软件大小:12.70 MB
更新日期:2023-03-09
app inventor V2021 中文免费版
软件大小:310.32 MB
更新日期:2023-03-09
ToDoList(任务管理软件) V8.1.6.0 最新版
软件大小:1.34 MB
更新日期:2023-03-09
RARPasswordUnlocker V3.2 中文绿色版
软件大小:2.81 MB
更新日期:2023-03-09
网易有道Word翻译插件 V1.0.0 官方版
软件大小:1.97 MB
更新日期:2023-03-09
最新软件
热门软件推荐