Win11 KB5021255离线更新补丁 官方版
Win11 KB5021255离线更新补丁是微软今早刚发布的最新补丁,用户可以升级补丁至内部版本22621 963,此次更新不仅为用户解决了可能影响任务管理器的问题,而且针对DPAPI解密进行了一定的改进,接下来本站为大家提供补丁下载。


时间:2015-09-21 13:33:16
发布者:fangfang
来源:当客下载站
配色弱福音!今天来一组超实用的配色神器,第一个不仅能直接帮你生成配色方案,还可以按照配色方案生成网页Demo,绝对是懒人必备!除此之外还有在线的配色方案参考,渐变色方案和随机色列表等,以后再也不愁没有配色灵感了 >>>
贝尼:HTML5变得越来越强大之后,很多以前需要特意安装一个软件来实现的功能,现在只需要在网页端就能够实现。这样一来,无论你是Windows用户或者MacOS用户,都能够在同样的体验下使用一个自己喜爱的工具,因为你的工具都在云端。
决定设计好坏因素有很多,颜色就是其中一个相当重要的元素。下面为大家介绍几个最近收集的个人觉得挺有用的处理颜色的WebApp,它们中有些功能类似,但各有不同的亮点。
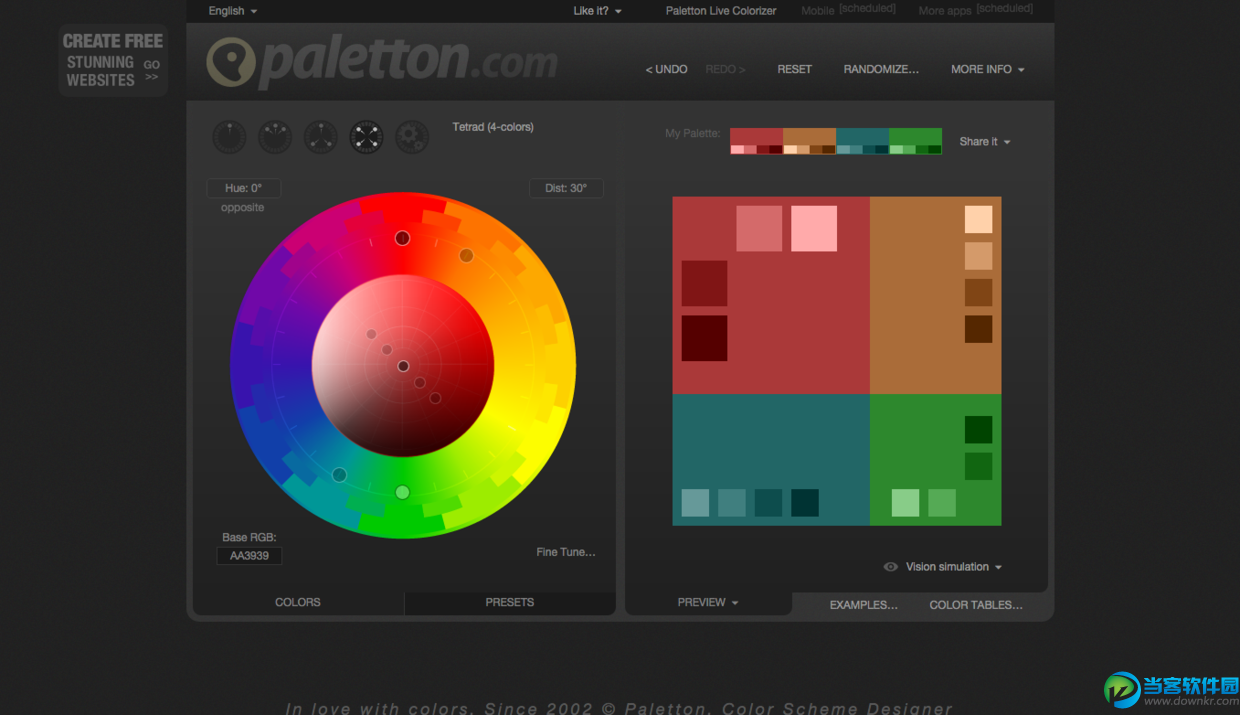
Paletton(配色工具)
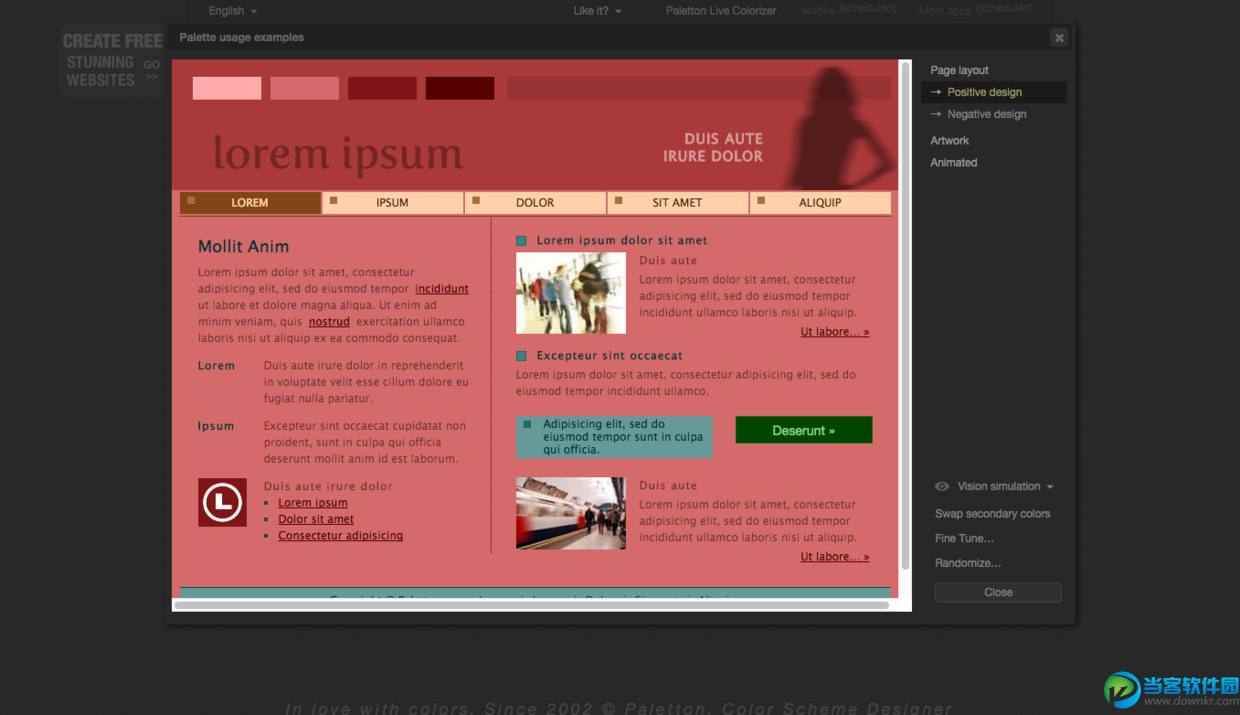
这个工具是之前介绍过的Chrome插件ColorZilla中的一个外链功能。它的作用和Adobe Kuler类似(Adobe Kuler也有web app版本),可以用来为整个界面进行配色。你设定一个基色,然后通过它的一些选项和微调参数生成一套配色方案。除了Kuler的一些相同功能外,它还有个比较有意思的地方,它可以模拟色弱看到的颜色以及不同显示器参数下的颜色。另外还可以模拟一个按照这套配色方案生成的网页demo。

下图是一个配色后网页的大致模拟~

类似应用:www.colorhexa.com(功能更简单,界面更清新)
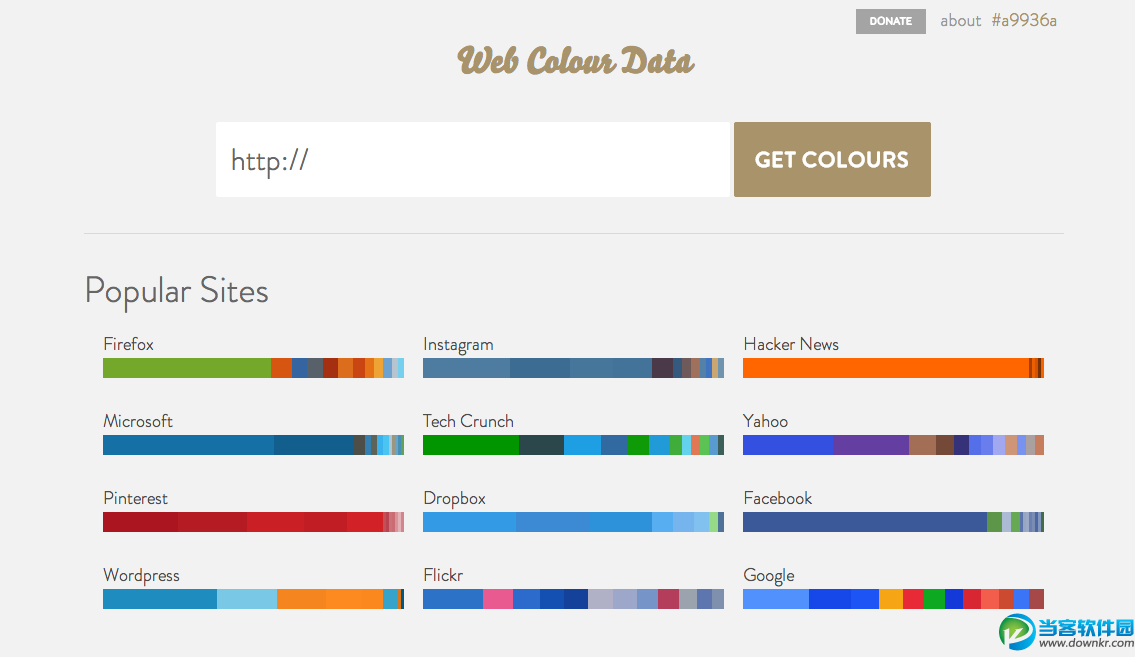
Webcolourdata(配色方案参考)
这个应用很简单,输入你喜爱的网站地址,它就能获取这个网站的配色方案。搜索栏下方成列了一些诸如Facebook、Google、Firefox等知名网站的配色方案。

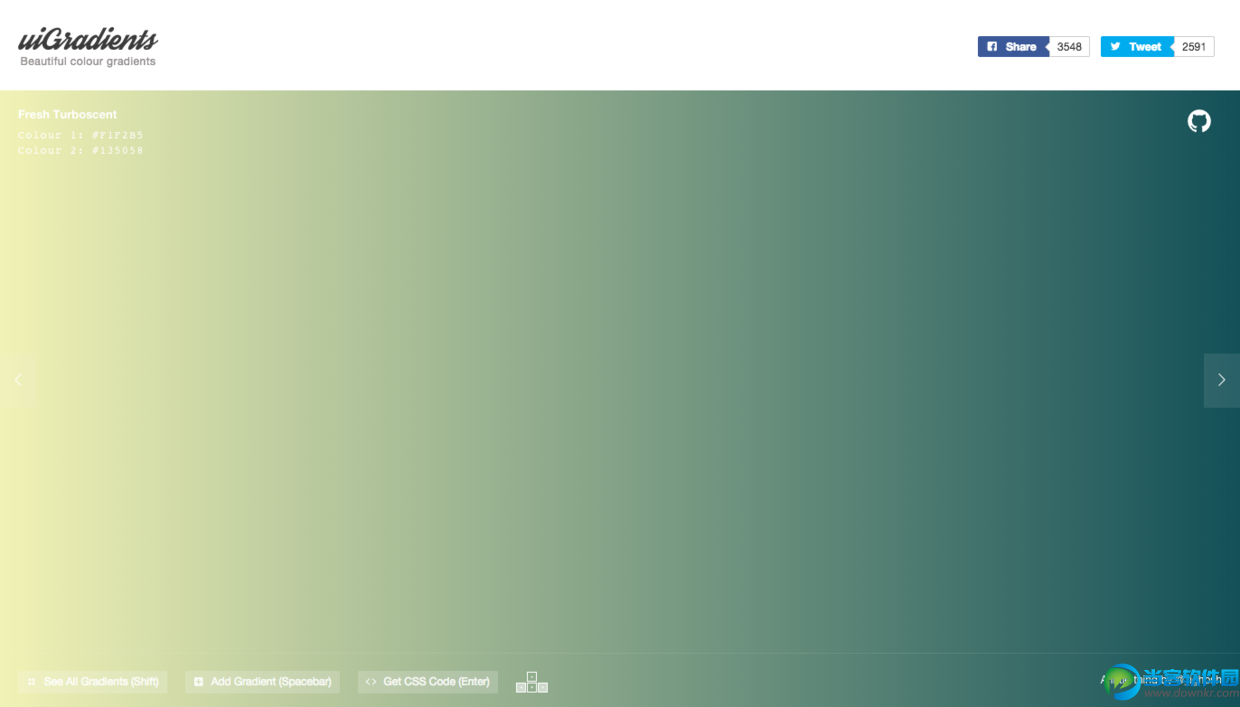
UiGradients(美观的渐变色)
这是一个托管在github上的开源项目。打开网站映入眼帘的就是一整个屏幕的双色渐变,而且颜色相当舒服。你可以通过左右切换来探索更多的搭配方案。细心的同学会发现有一个按钮能将所有这个应用收集列表中的美丽渐变色全部显示出来。同时你还能提交自己觉得出彩的渐变给他们。对于前端工程师来说,它还提供了一键获取渐变色CSS代码的功能。小而强大。

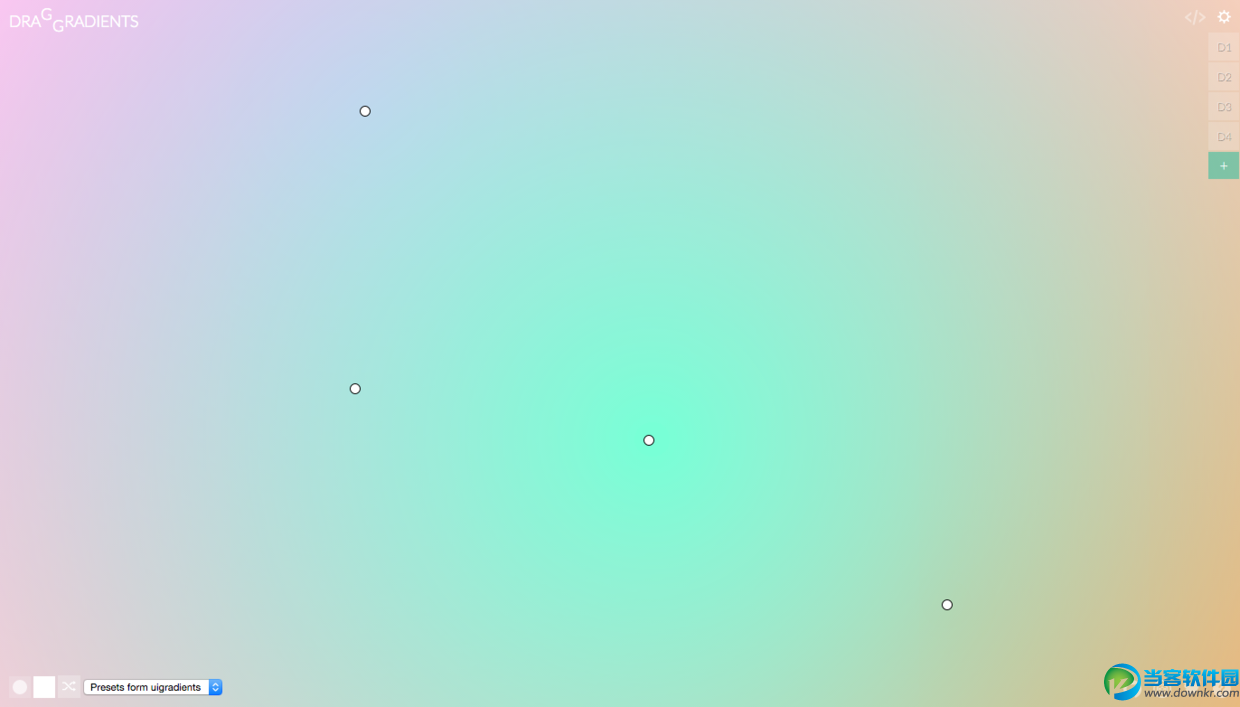
DraGGradients(渐变色处理)
这个应用的界面和上面那款非常像,而且也都是处理渐变色的。不过区别在于这个应用可以让你自定义渐变,并且不止两个颜色。右侧的加号按钮可以新增颜色,然后移动画面当中的白色控制点然后移动渐变色。

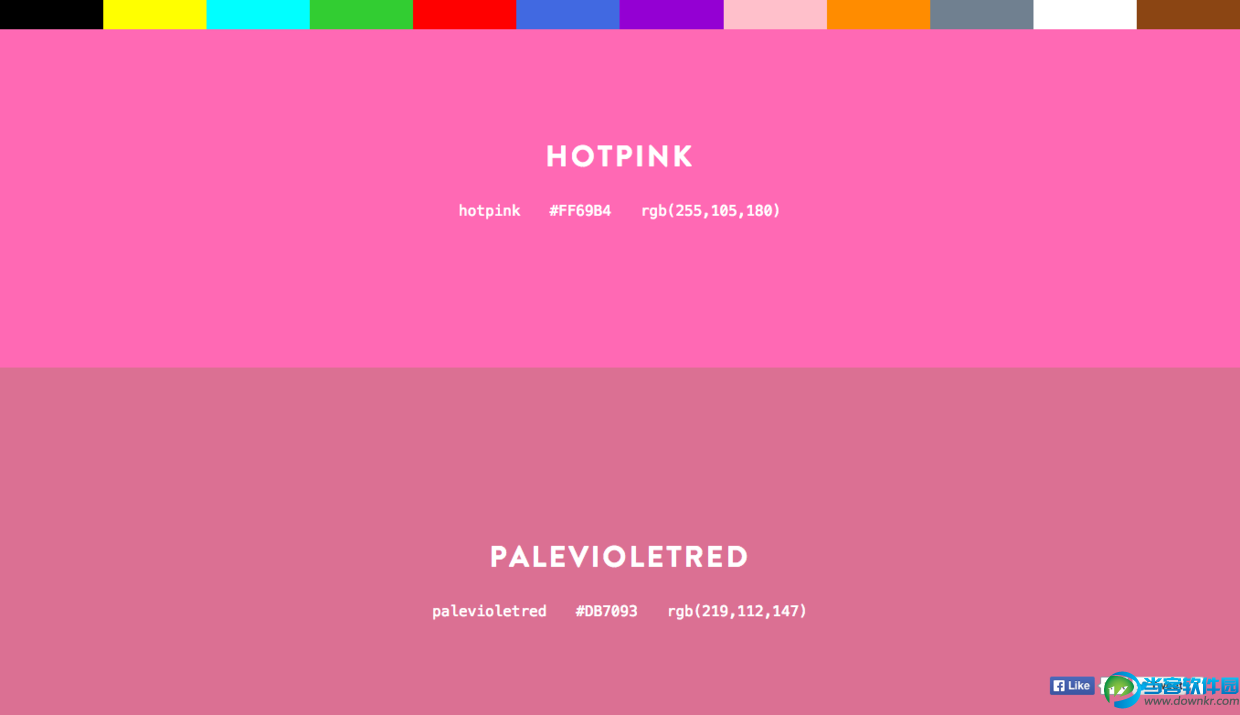
Colours(随机颜色)
这个应用功能性不是很大,主要是每次随机罗列一套颜色,而且每个颜色上都标了css中对应的英语名字及Hex格式和Rgb格式的颜色码。也许在你没有灵感时,看看这个随机的列表会有所启发哦~另外,当你点击顶部色带中某个颜色,那么页面就会显示所有这个颜色的不同明度亮度等的衍生色。